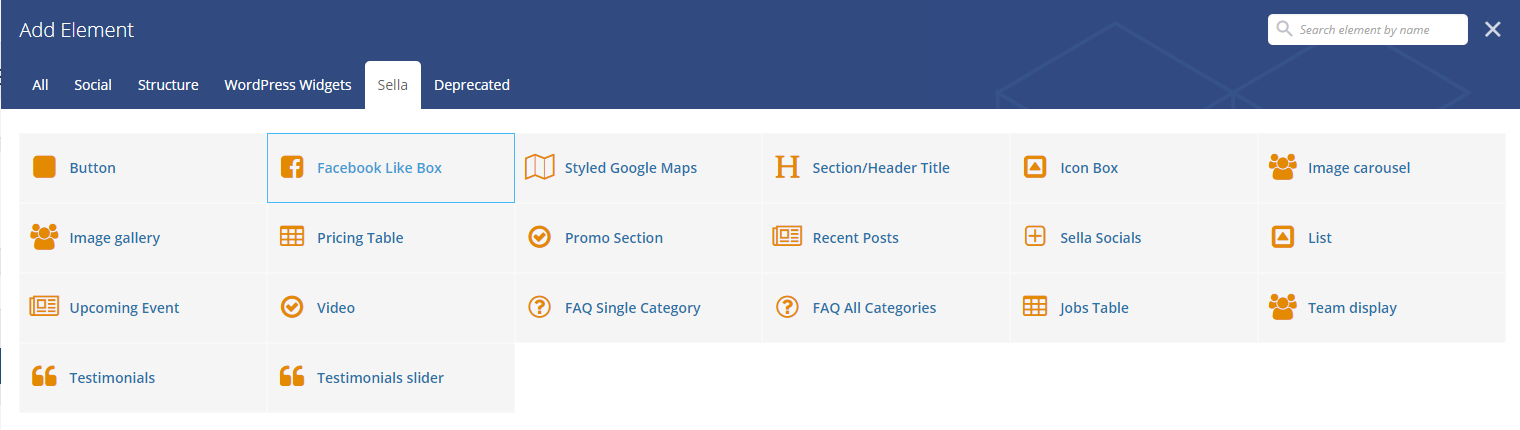
With Sella comes many custom shortcodes for (Visual Composer) VC that are used to show content created in Sella.
Below you will find short information about this Visual Composer elements:

|

|
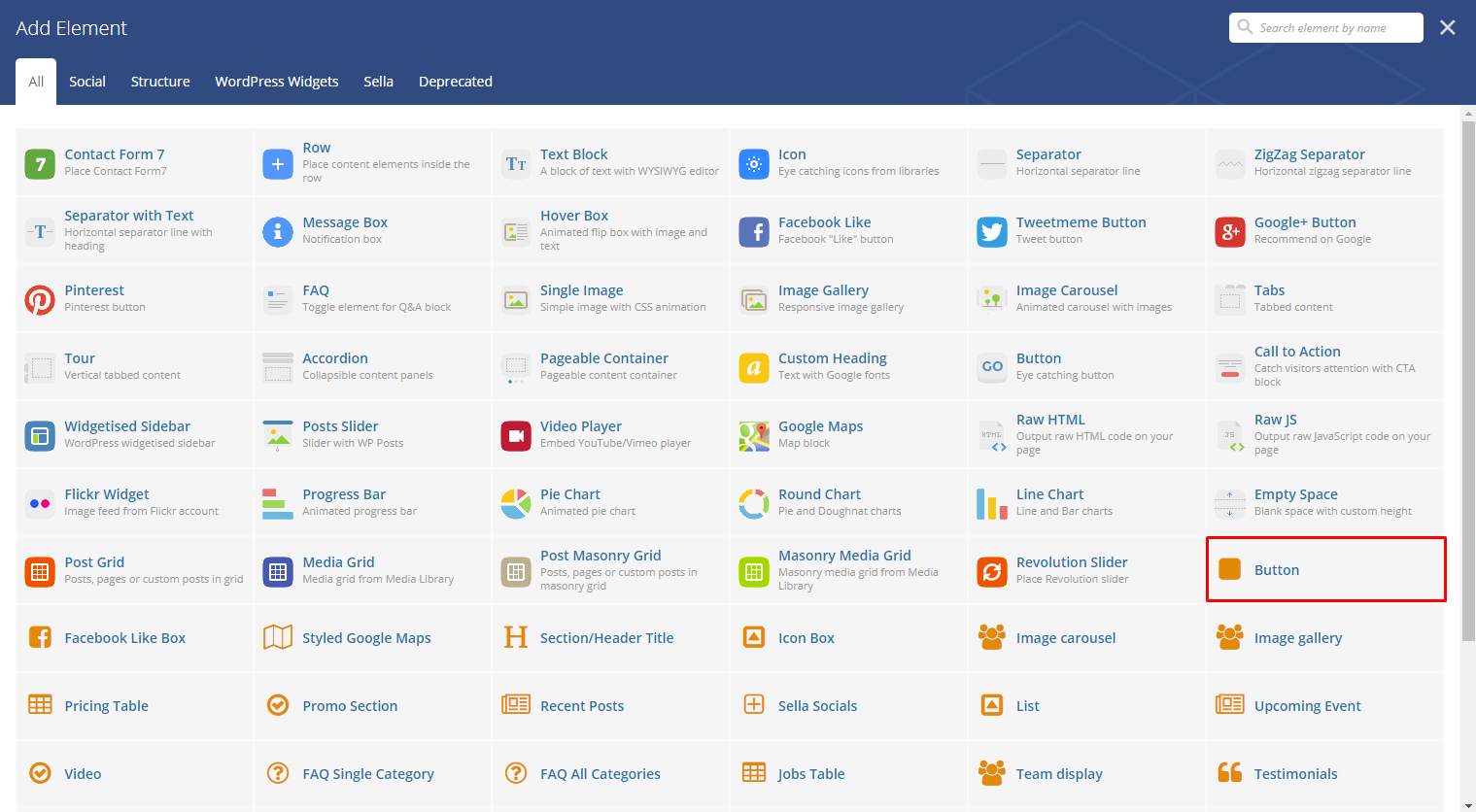
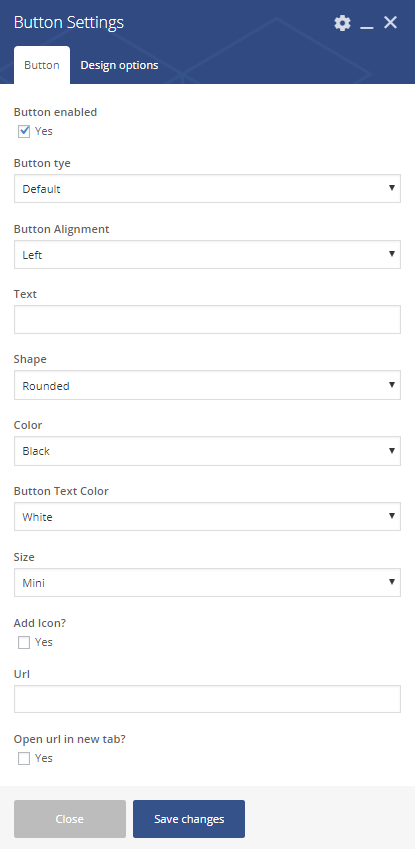
This theme comes with VC element that give you the option to create buttons that can be used in the theme.

|
-General Tab-
- Button enable - Option to enable the button.
- Button type - Type of button showing.
- Button Alignment - Where the button is located.
- Text - The label of the button.
- Shape - Shape of the button.
- Color - Color of the button.
- Button Text Color - Color of the text label.
- Size - Size of the button.
- Add Icon? - Option to add an icon in the button.
- Icon - If Add icon is Yes, this option will show. Add the icon you would like to use.
- URL - URL link for the button.
- Open url in new tab? - Option to be able to open the link on a new tab.

|
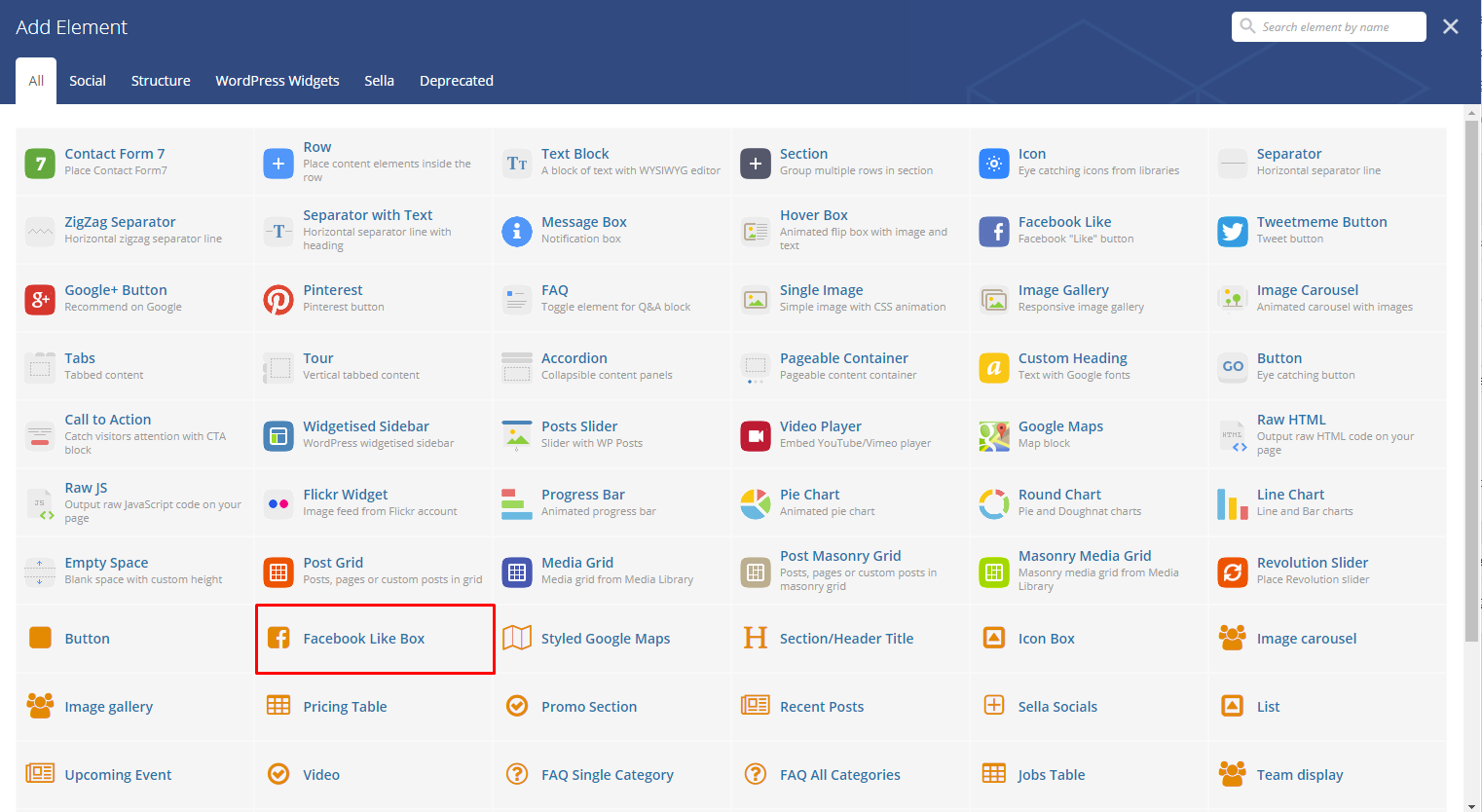
This will let you connect to a page in Facebook for advertising and information. Visitors on your site can Like and/or Share the FB page you are showing.

|
-Sella Tab-
- Title - Title of the page.
- Page ID - Page ID of the FB page you would like to show. To know how to get your Page ID click here.

|
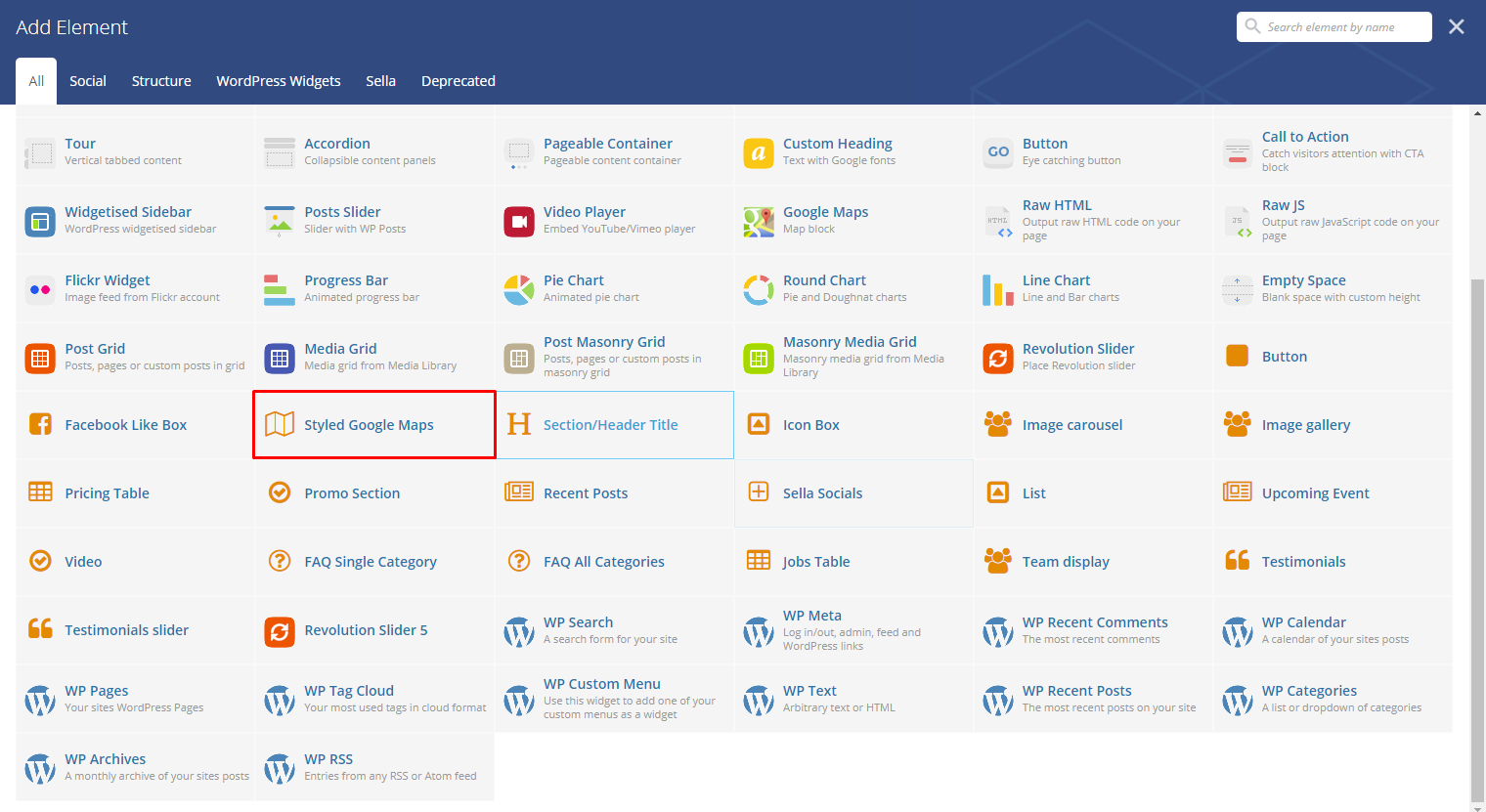
Lets you add a styled google map on a page. You will be able to customize this map in the Styled Google Maps Settings.

|
-General Tab-
- Address - Set an address for the map.
- Latitude - Option to add a latitude of the address.
- Longitude - Option to add a longitude of the address.
- Custom map height - Height of the map.
- Zoom - Zoom percentage of the map.
- Map marker - Option to add a custom map marker.
- Map style code - Paste “JavaScript Style Array” here, you can find and create it on: snazzymaps.com

|
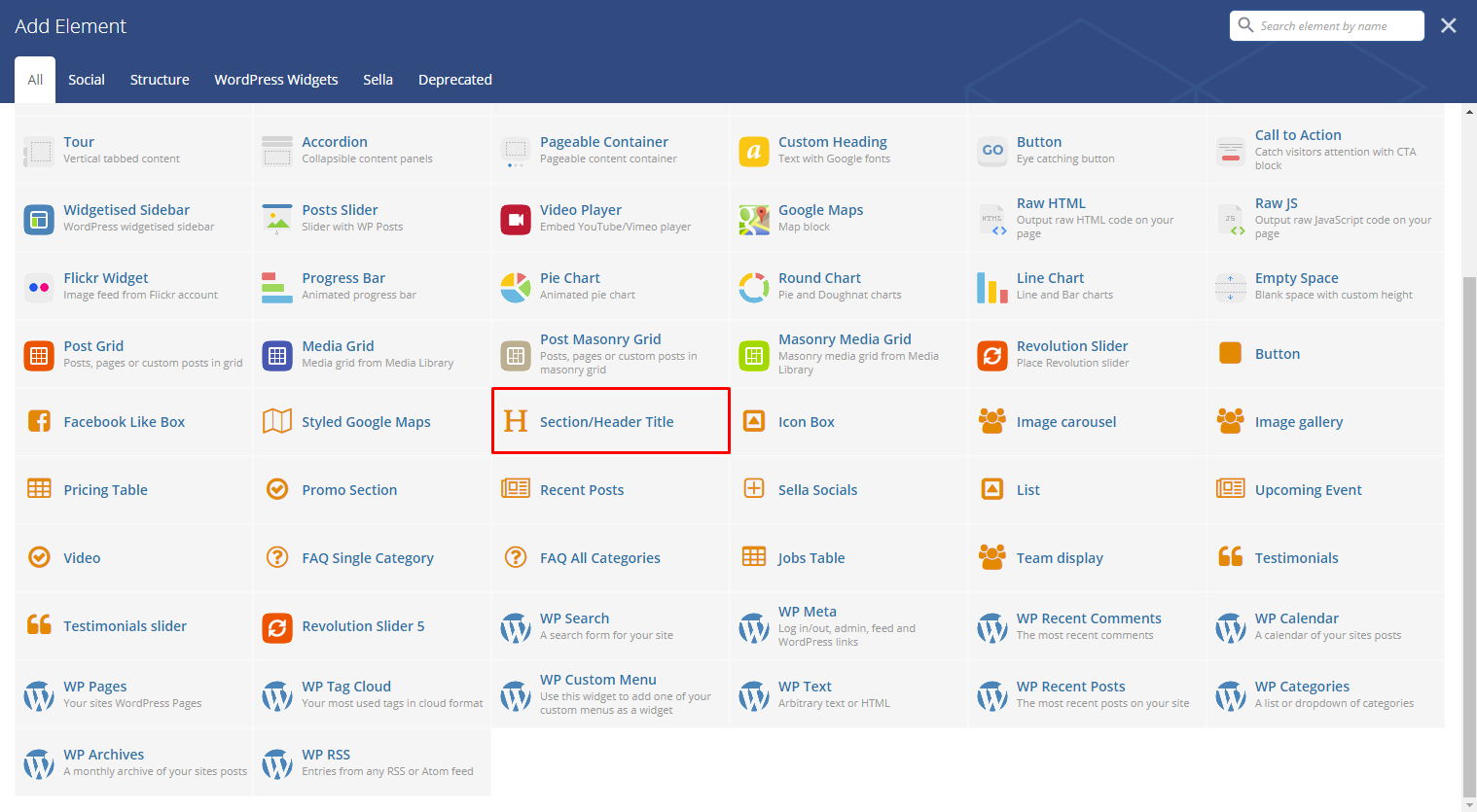
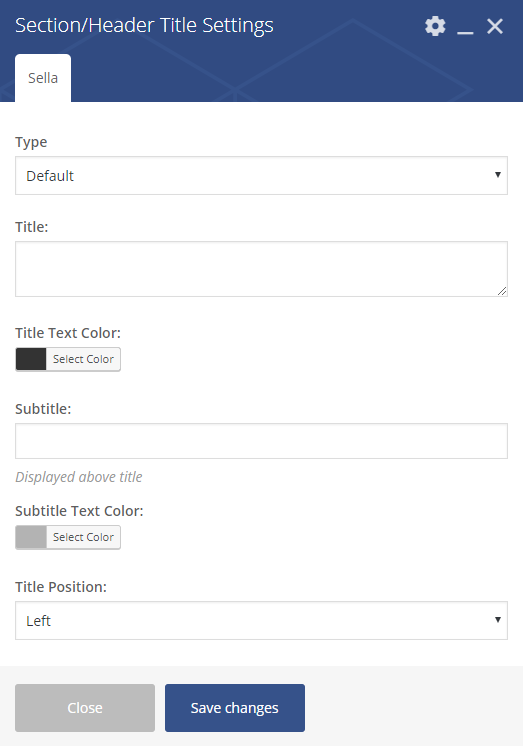
This theme comes with VC element that give you the option to create a header/section title that can be used in the theme.

|
-Sella Tab-
- Type - Format of how the title would look like.
- Title - What is written as the title.
- Title Text Color - The color of the title’s font.
- Subtitle - What is written as the subtitle of the title.
- Subtitle Text Color - The color of the subtitle’s font.
- Title Position - Location of the title in the section.

|
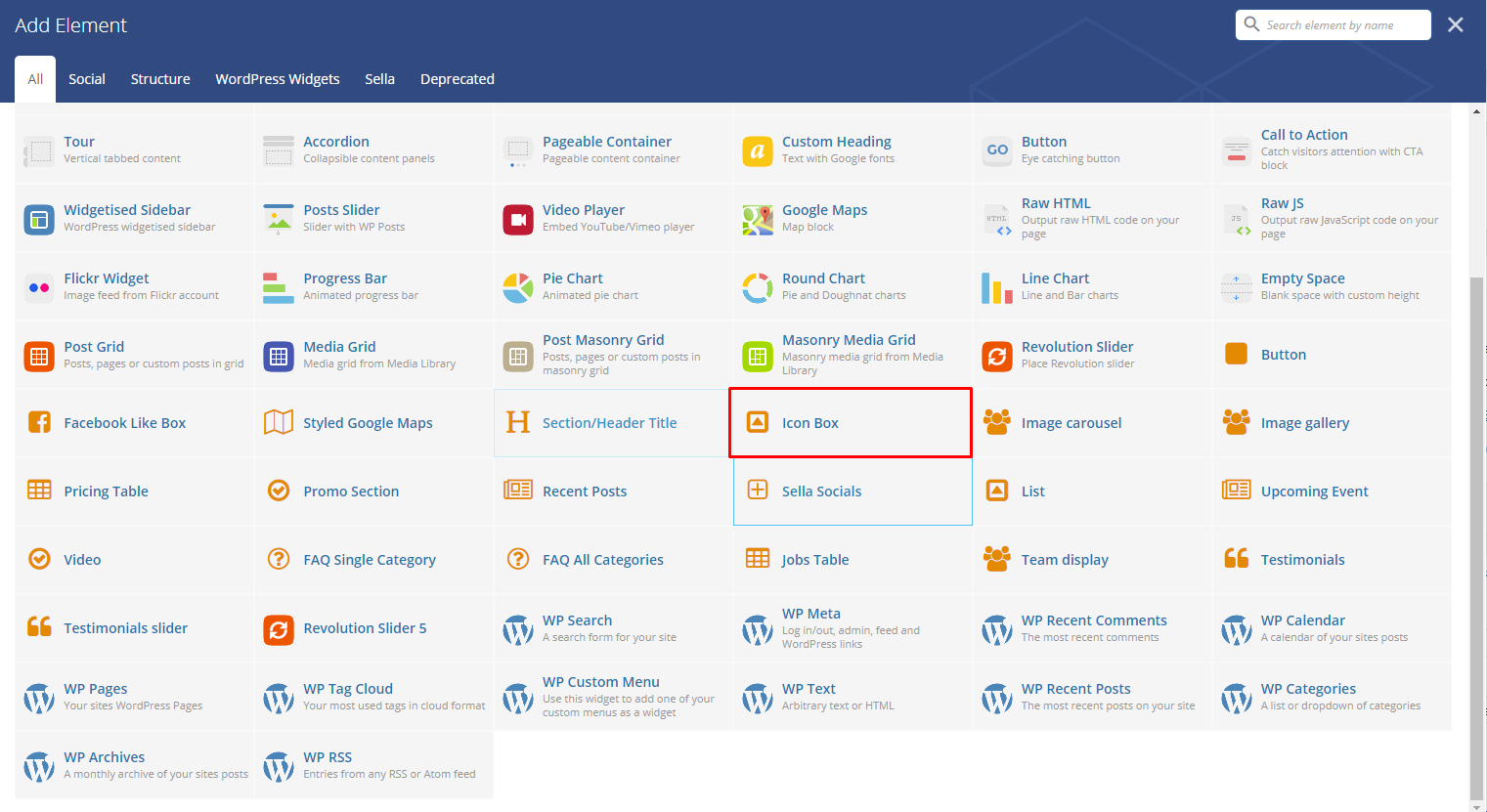
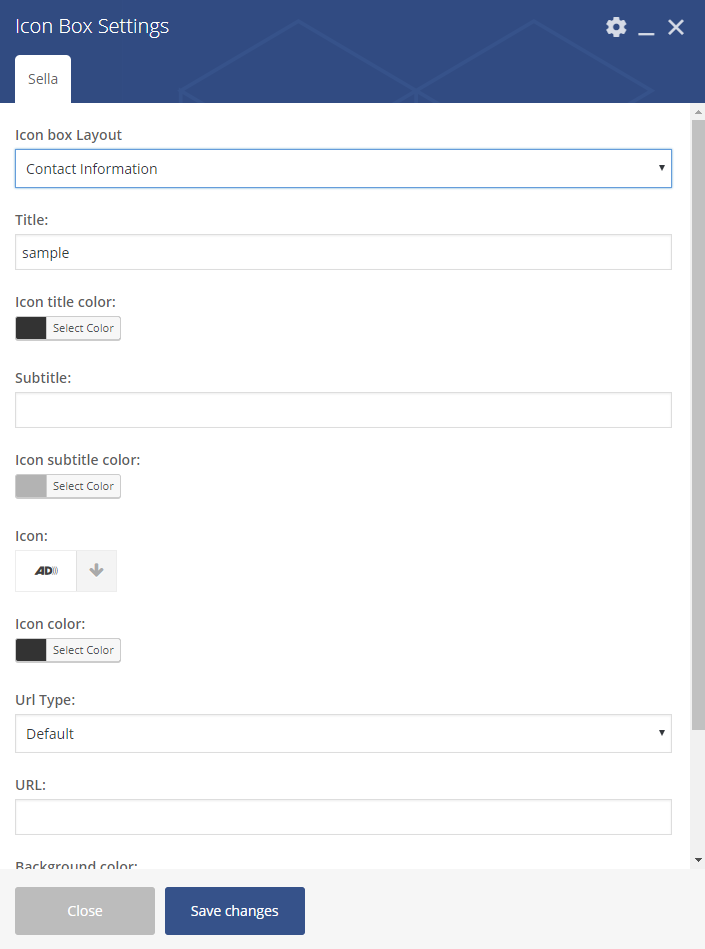
This element lets you add an icon box with many option on how it would look like on a page. You will be able to customize this icon box in the Icon Box Settings.

|
-Sella Tab-
Icon box Layout - Options on how the icon box would look.

Title - Title of the icon box.
Icon title color - Color of the title’s font.
Subtitle - Subtitle of the title.
Icon subtitle color - Color of the subtitle’s font.
Icon - Options for the icon shown in the icon box.
Icon color - Color of the icon image.
Icon color on hover - Color of the icon image when mouse arrow hovers above.

|
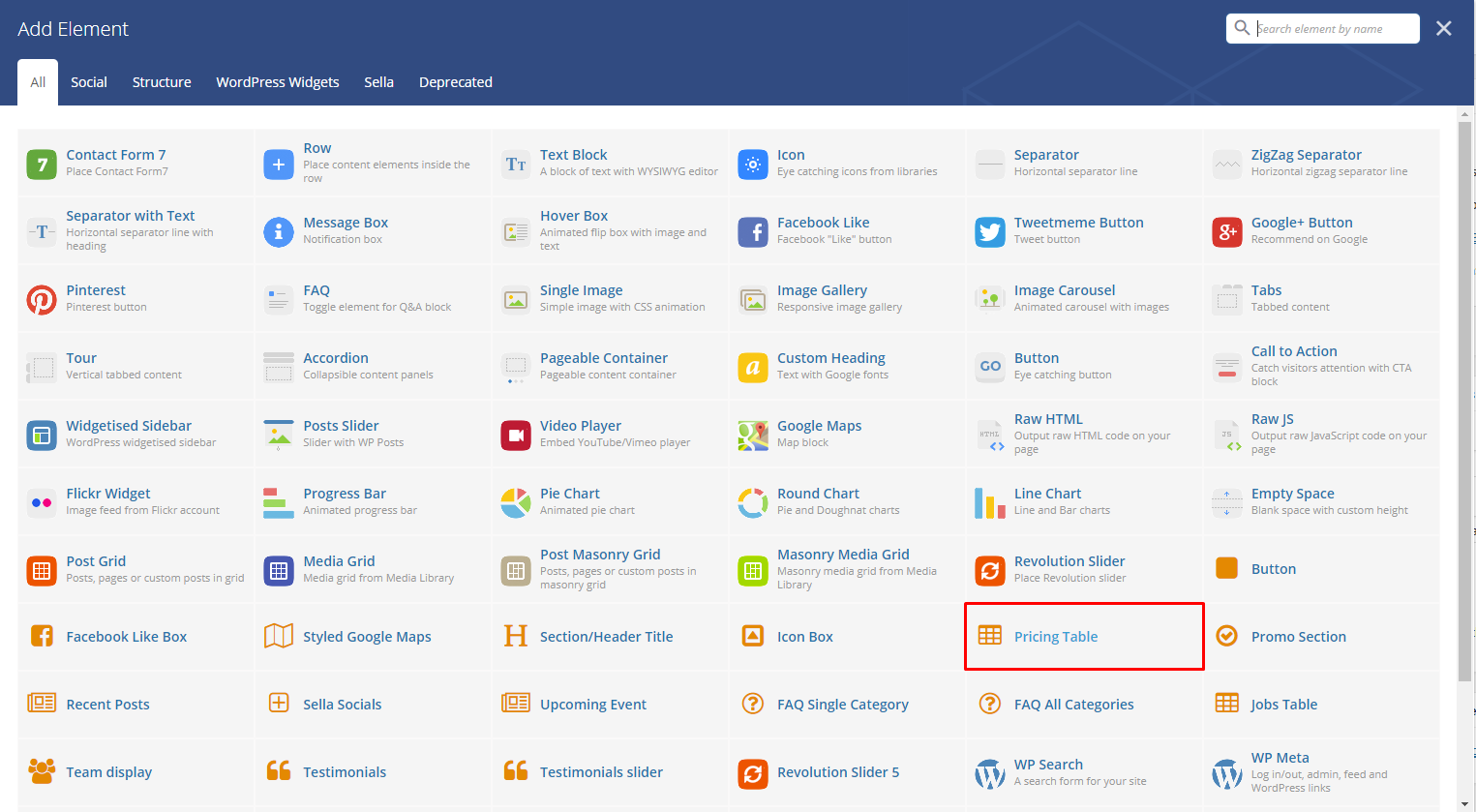
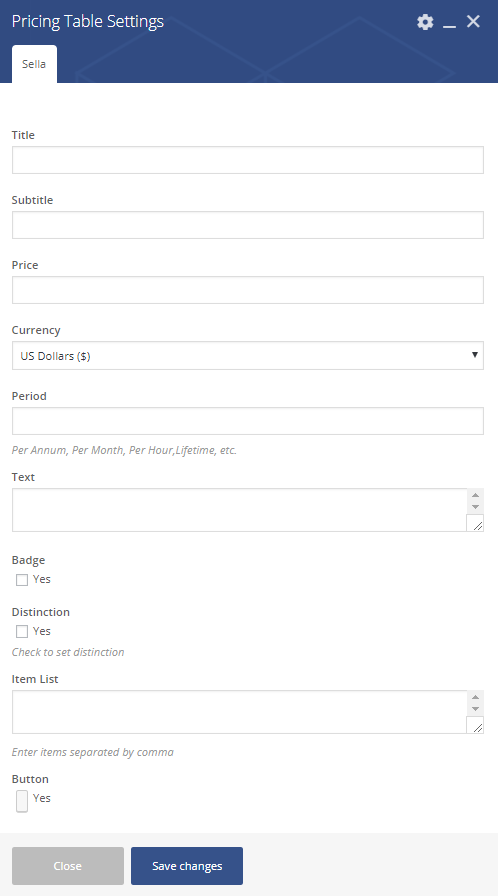
Below you will see all the available options that can/need to be set to use Pricing Table.

|
-Sella Tab-
Title - Title for the pricing table.
Subtitle - Subtitle of the title.
Price - The price of the listing.
Currency - Currency of the price.
Period - Period of the item in which it is usable by the buyer.
Text - Description of the listing being posted.
Badge - Option to show a badge on the listing.
- Badge Text - If Badge option is yes, this will show. This is the text on the badge.
Distinction - Option to customize the look of the top part of a pricing table.
- Distinction Color - The background color.
- Distinction Text Color - The text color of the top part of the pricing table.
Item List - List of items included in the listing.
Button - Option to add a button on the pricing table. If Yes, the button settings will show.

|
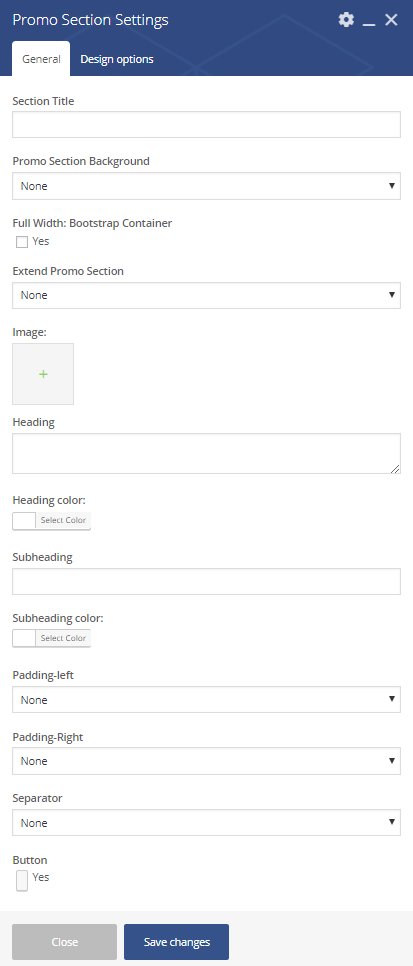
This will create a promo section on the page.

|
-General Tab-
- Section Title - Title for the promo section.
- Promo Section Background - Color of the section background.
- Full width: Bootstrap Container - Extend the section to its full width.
- Image - Image inside the promo section.
- Heading - Description of the item/service.
- Heading color - Font color of the heading.
- Subheading - Sub-description of the item/service.
- Subheading color - Font color of the subheading.
- Padding-left - Add a padding on the left side.
- Padding-right - Add a padding on the right side.
- Separator - Add a separator for the heading and the image.
- Button - Option to add a button on the promo section. If this option is Yes, the Button Settings option will show.
-Design options Tab-
- Design options - Add/Change the margin, border, or padding of the promo section.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the promo section.

|
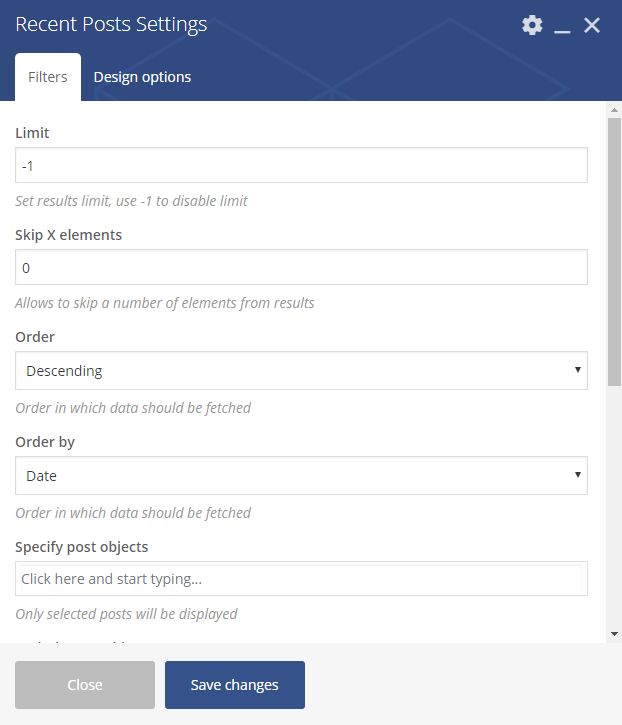
This will show the latest posts posted in the blog.

|
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the posts order looks.
- Order by - How the posts are ordered.
- Specify post objects - Only selected posts are shown.
- Exclude post objects - None of the selected posts will be displayed.
- Specify terms of category taxonomy - Only show posts under the categories.
- Exclude terms of category taxonomy - None of the posts under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show items with certain keyword.
-Design options Tab-
- Design options - Add/Change the margin, border, or padding of the promo section.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the promo section.

|
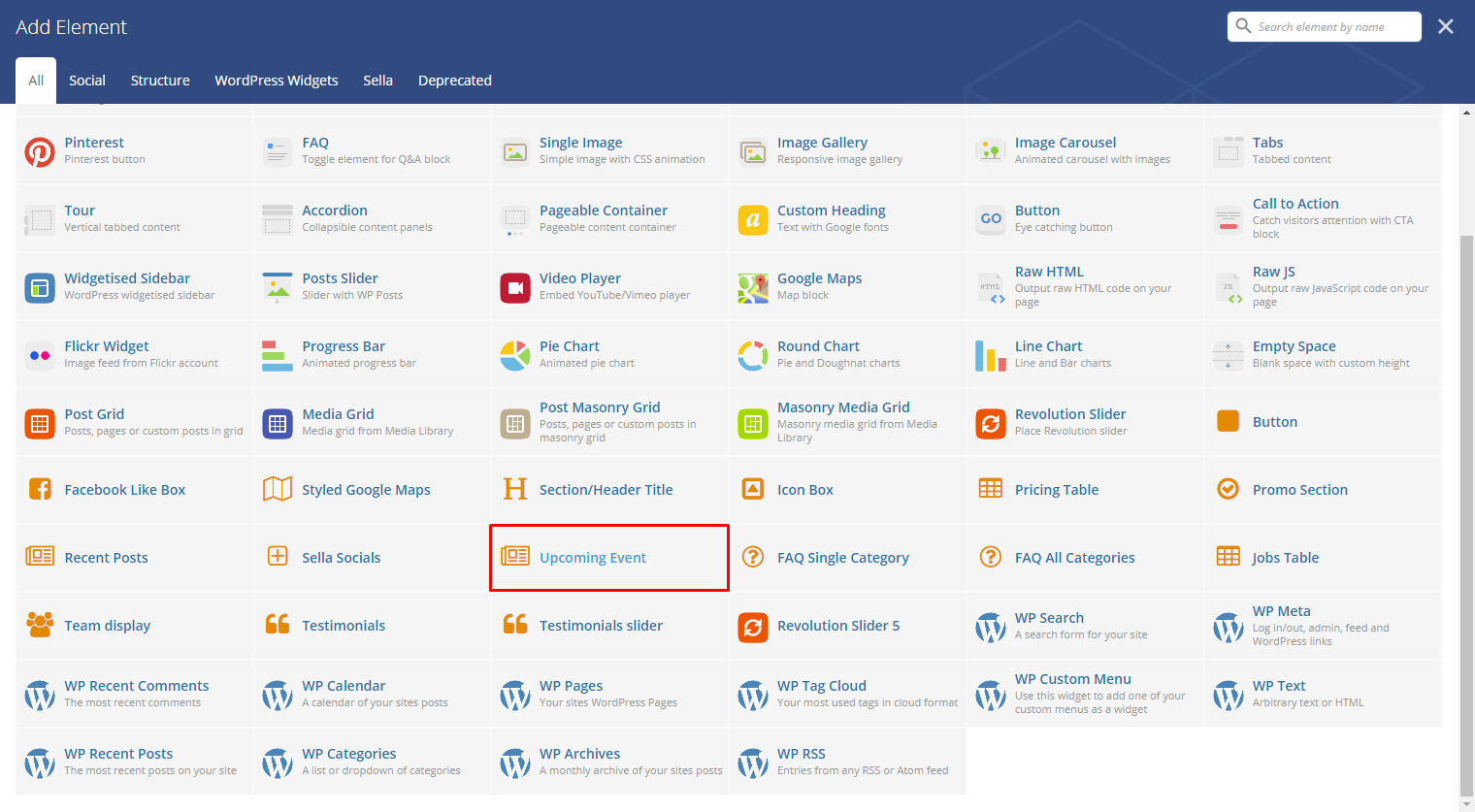
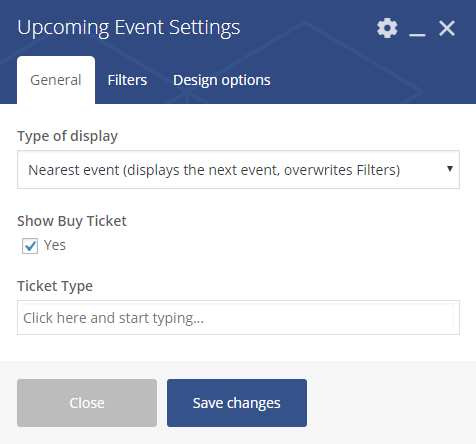
Below you will see all the available options that can/need to be set to use Upcoming Event element.

|
-General Tab-
- Type of display - How the events are being shown.
- Show Buy Ticket - Option to add a Buy Ticket button.
- Ticket Type - The ticket that was made in Tickets. To know how to create tickets, go to Create Tickets tutorial.
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the events order looks.
- Order by - How the events are ordered.
- Specify tribe_events objects - Only selected events are shown.
- Exclude tribe_events objects - None of the selected events will be displayed.
- Specify terms of tribe_events_cat taxonomy - Only show events under the categories.
- Exclude terms of tribe_events_cat taxonomy - None of the events under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show events with certain keyword.
-Design options Tab-
- Design options - Add/Change the margin, border, or padding of the promo section.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the promo section.

|
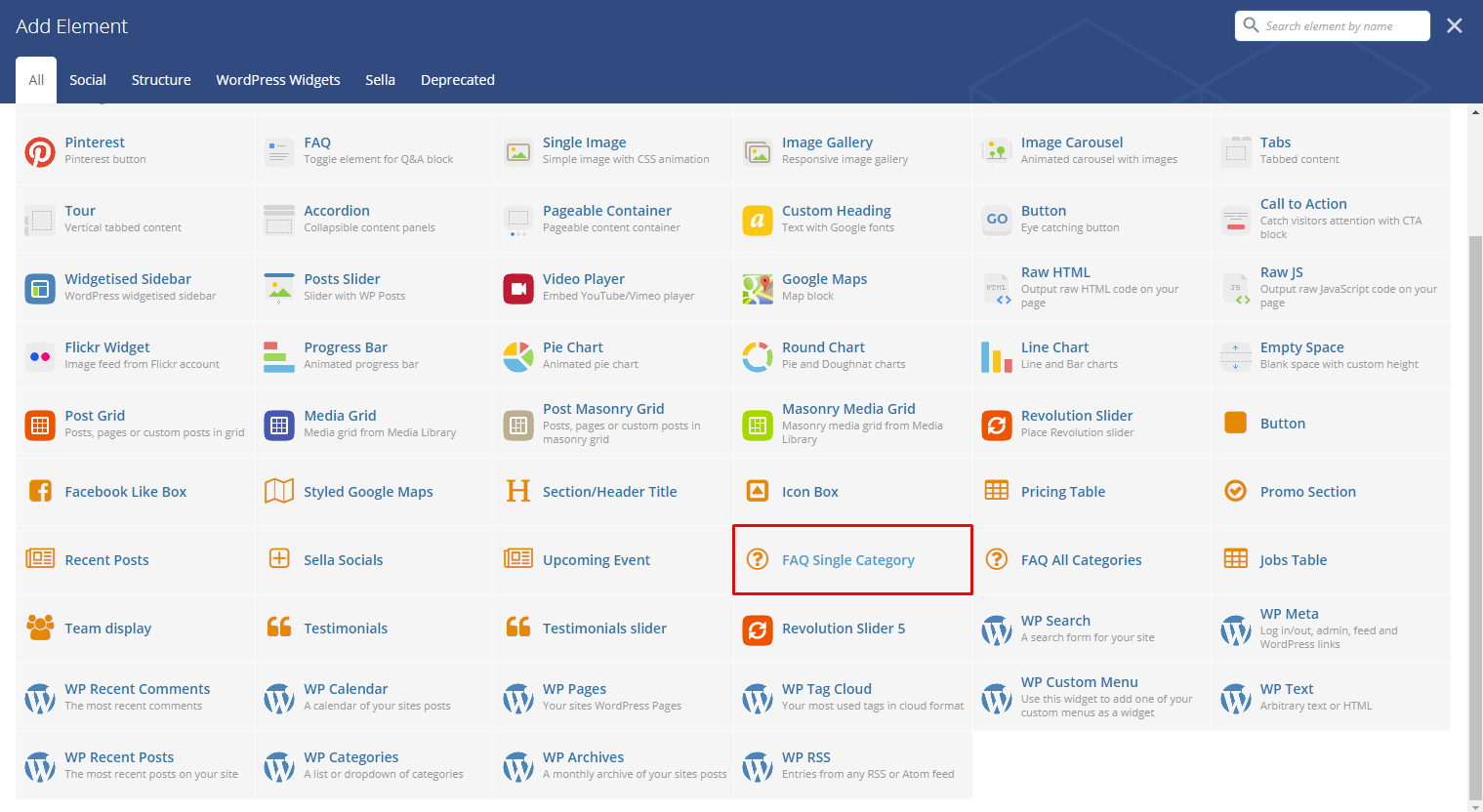
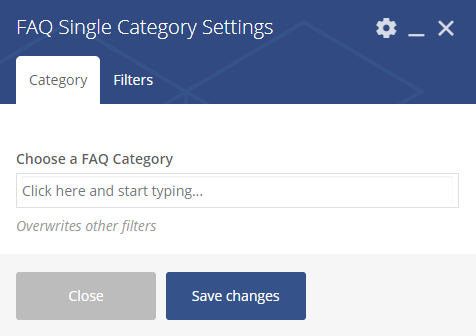
This element lets you add an FAQs with a single category on the page.

|
-Category Tab-
- Choose a FAQ Category - Category of the FAQs that you want to show.
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the FAQs order looks.
- Order by - How the FAQs are ordered.
- Specify ct-faq objects - Only selected FAQs are shown.
- Exclude ct-faq objects - None of the selected FAQs will be displayed.
- Specify terms of ct-faq-taxonomy taxonomy - Only show FAQs under the categories.
- Exclude terms of ct-faq-taxonomy taxonomy - None of the FAQs under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show events with certain keyword.

|
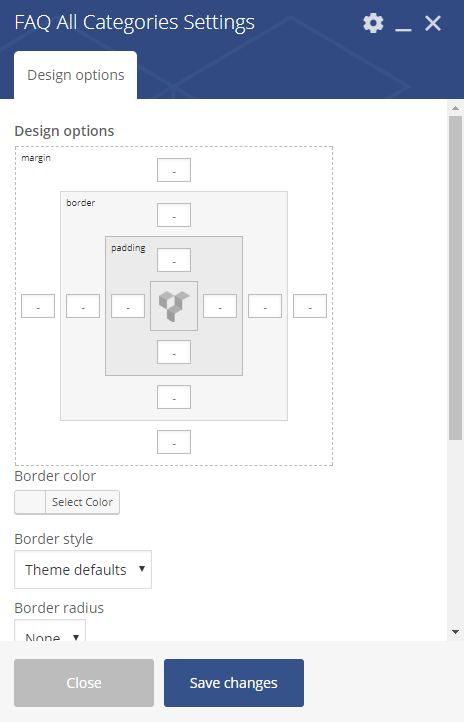
This element lets you add all the FAQs on the page.

|
-Design options Tab-
- Design options - Add/Change the margin, border, or padding of the promo section.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the promo section.

|
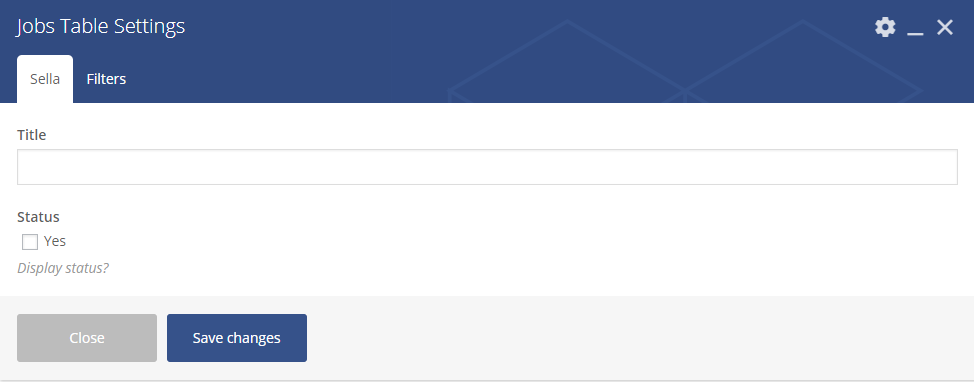
Lets you add a table that has the jobs created in the Jobs in it. To know how to create a jobs item, go to Create Jobs Item tutorial.

|
-Sella Tab-
- Title - Title of the table.
- Status - Option to display status of the Jobs item.
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the jobs order looks.
- Order by - How the jobs are ordered.
- Specify ct-jobs objects - Only selected jobs are shown.
- Exclude ct-jobs objects - None of the selected jobs will be displayed.
- Specify terms of category taxonomy - Only show jobs under the categories.
- Exclude terms of category taxonomy - None of the jobs under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show events with certain keyword.

|
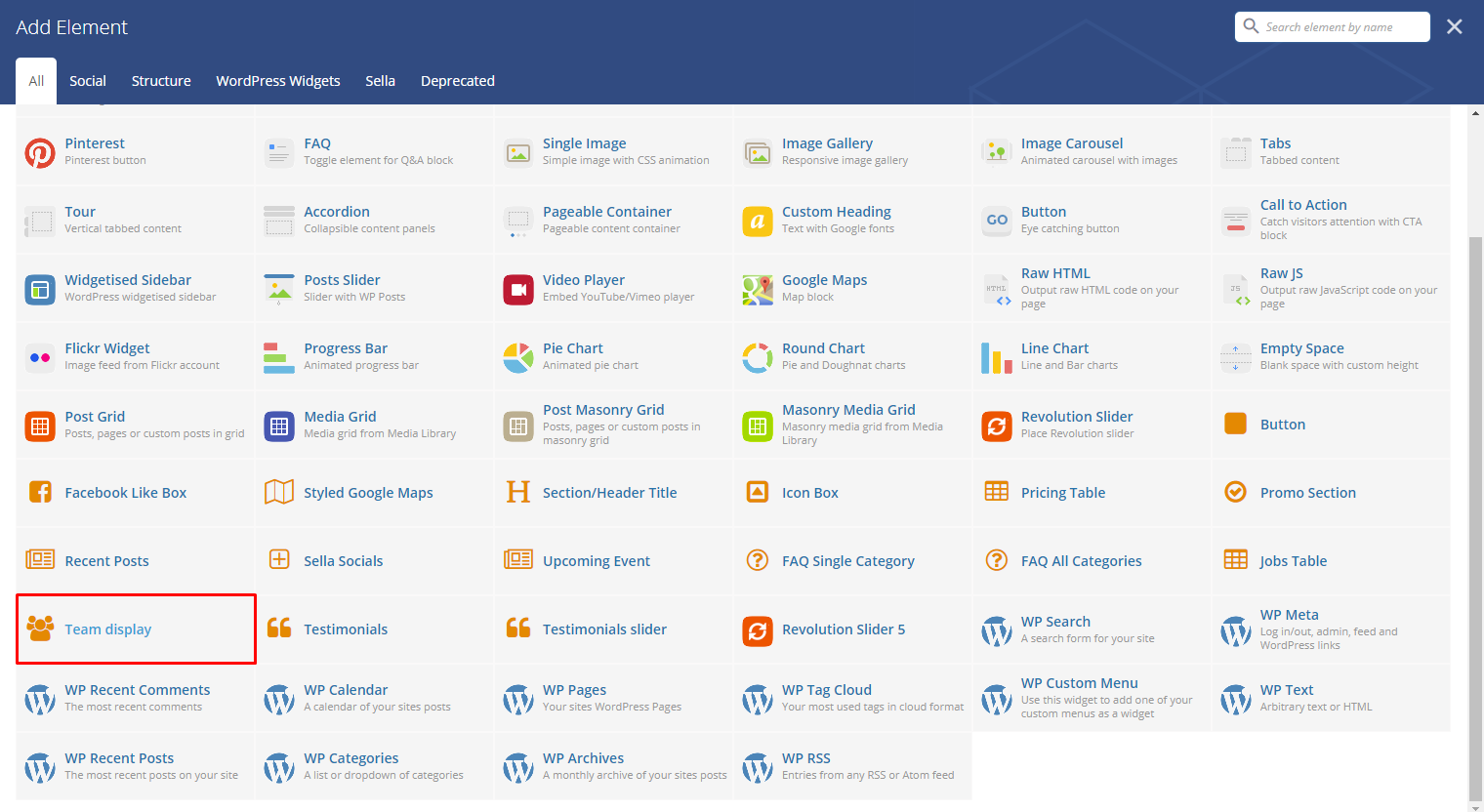
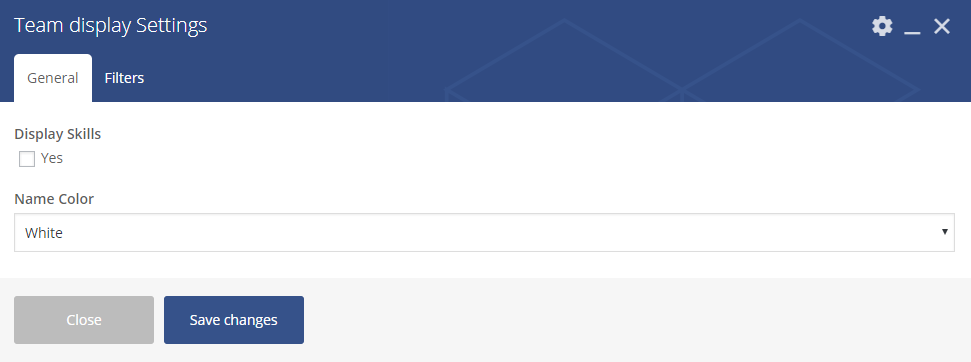
Lets you add a table of the team members created in the Team Members. To know how to create a team member item, go to Create Team Member tutorial.

|
-General Tab-
- Display Skills - Option to show the skills of the team members.
- Name Color - Font color of the team member’s name.
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the team members order looks.
- Order by - How the team members are ordered.
- Specify ct-team objects - Only selected team members are shown.
- Exclude ct-team objects - None of the selected team members will be displayed.
- Specify terms of ct-team-taxonomy taxonomy - Only show team members under the categories.
- Exclude terms of ct-team-taxonomy taxonomy - None of the team members under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show events with certain keyword.

|
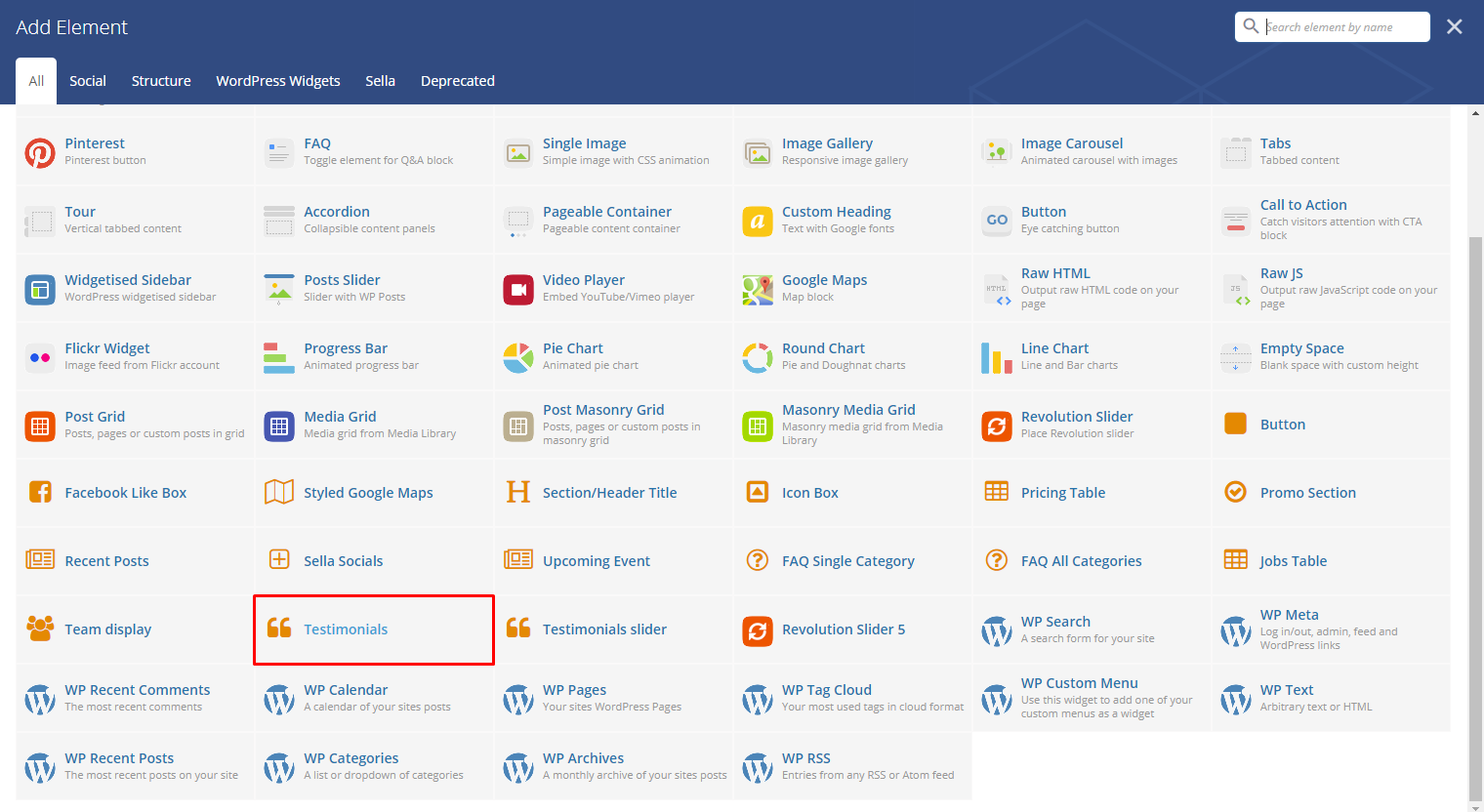
Gives you an option to show people static Testimonial Items that are made on your site.

|
-General Tab-
- Title - Title of the Testimonials block.
- Items in a row - Number of testimonials being shown in a row.
-Filters Tab-
- Limit - Set results limit.
- Skip X elements - Skip a number of elements from the results.
- Order - How the testimonials order looks.
- Order by - How the testimonials are ordered.
- Specify ct-testimonials objects - Only selected testimonials are shown.
- Exclude ct-testimonials objects - None of the selected testimonials will be displayed.
- Specify terms of category taxonomy - Only show testimonials under the categories.
- Exclude terms of category taxonomy - None of the testimonials under the categories are shown.
- Specify post tags - Only show posts with selected tags.
- Keyword search - Show events with certain keyword.
-Design options Tab-
- Design options - Add/Change the margin, border, or padding of the promo section.
- Border color - Color of the border line.
- Border style - The style of the border line.
- Border radius - The size of the border.
- Background - Background color or image of the promo section.

|
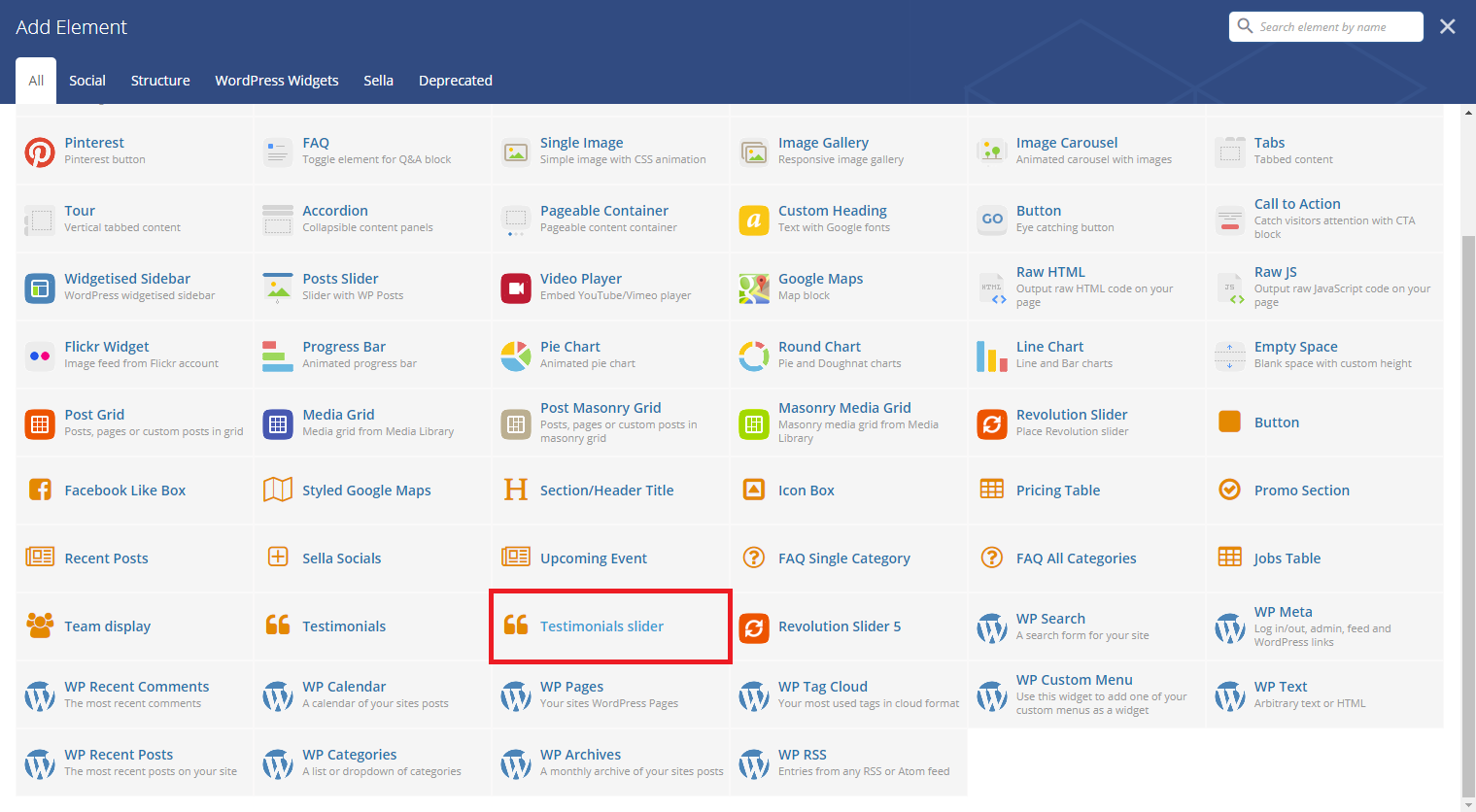
Gives you an option to show people dynamic Testimonial Items that are made on your site.

|
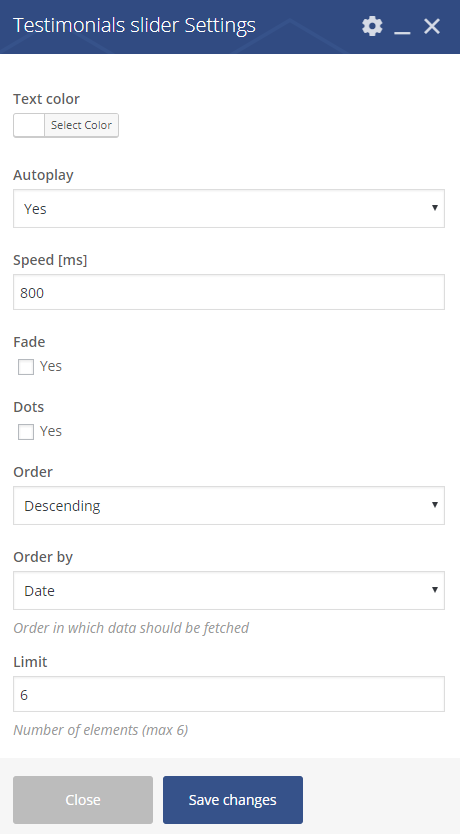
- Text color - Font color of the testimonials.
- Autoplay - Make the slider automatically move.
- Speed [ms] - Speed of the autoplay.
- Fade - Option to make the testimonials fade rather than slide to change.
- Dots - Option to show navigation dots at the bottom of the testimonial slider.
- Order - How the testimonials order looks.
- Order by - How the testimonials are ordered.
- Limit - Limit on how many testimonials will show.